web
Jetpack for Learning: Reflecting Pool
The internet is a potentially powerful tool for enhancing learning environments. However, the unstructured nature of it can present a challenge to both students and teachers. For example, students may lack the ability to pursue a learning goal strategically and therefore find themselves overwhelmed by the amount of information at their fingertips and wandering aimlessly. Teachers, on the other hand, may be at a loss of how to assess students' learning in such a setting and unable to understand the connections that students' are making.
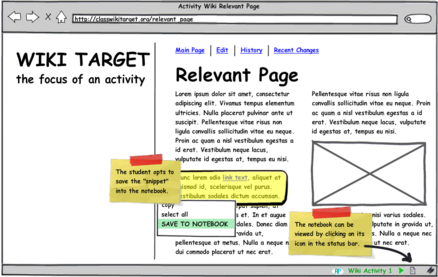
 Reflecting Pool Mockup Screenshot
Reflecting Pool Mockup Screenshot
Reflecting Pool (see attached interactive PDF) aims to improve internet-based activities for students by increasing metacognitive awareness (i.e., planning, monitoring, and control of thinking) and for teachers by giving them greater access to the thought processes of their students. Furthermore, it offers a unique opportunity for all to understand and explore the collective knowledge of the class.
- Mike's blog
- Comments
- Read more



- 20224 reads
Install WebKit on Ubuntu Jaunty
In the NYC Learning Network projects, we've been doing a lot recently with using a webapp on an iPhone (here's our first stab at a search engine using Eric Sanderson's brilliant Mannahatta data). There's all kinds of ways to do this (we're most excited by PhoneGap). For me, as a Ubuntu Linux user, this is pretty great--I can help develop large pieces of the application without dealing with Apple and its locked-down way of doing things. There's just one problem--I really need to see how it works with WebKit, the engine behind Safari and other browsers.
- Mike's blog
- Comments
- Read more



- 10544 reads
Who Failed With #amazonfail?
I just read two very interesting articles from two commentators I respect immensely: Clay Shirky's The Failure of #amazonfail and Mary Hodder's Why Amazon Didn’t Just Have a Glitch. I won't do their arguments justice here, but I'll try to summarize as best I can.
- Mike's blog
- Comments
- Read more



- 8787 reads
Notes on Week 2
We discuss some of the history and structure of the Internet, using historyoftheinternet.org as our guide.
- History of the Internet
- Telegraph
- Vannevar Bush
Community Media Design
In this course students re-invent Lang’s student newspaper as a web-based community for Lang College. Focusing on questions of how to translate a print-based medium into an interactive community, students consider what additional technological experience needs be added; how an electronic newspaper is read and used; what links to include to other portions of the university, the city, and the world. Working with a Web designer, students build and test a prototype. The course involves learning about how online communities work, and an examination of what the different kinds of online community are. It involves survey Some prior technical knowledge is preferred. This course also satisfies a requirement for Writing. ing Lang students about their online habits and needs.
Co-taught by Karl Mendonca and Mike Edwards.
- Comments



- 5038 reads
Made Make!
The Pleech Instructable appeared on the MAKE: Blog today.
This is great for the project. One of the points I drove home during my presentation was that I wanted the Pleech to be as much about the process of building one and sharing improvements with people as it is the end product. Hopefully wider public exposure will help bring more people into this process and start a good debate on the best way to build things like this.
- Mike's blog
- Comments



- 7524 reads
Three Ideas For Web 2.0 By One Guy
Ideas that will change the world--or not.
-
What is Love?
I wish the net had a site that could determine what love, or other emotions, are represented in web content. This would allow to search the web emotionally, and not just semantically. The idea would be that the site's backend would crawl through major web services, like del.icio.us, Flickr, YouTube, Amazon.com, etc. and use existing tags and other keyword fields to identify which other keywords and data appear in entries related to "love" or other emotions. Then it would make predictions based on new content, and flash these up to web users. In HotOrNot style, users could say whether the found items represent love or not. The search would become more refined over time.
- Mike's blog
- Comments
- Read more



- 4323 reads
In Our Own Image
Voltaire wrote, "If God did not exist, it would be necessary to invent Him." Let's say, for the sake of argument, that this is what happened. The artificial gods that humans did create assumed, to varying degrees, control over large swaths of the natural and human world. But, as the Enlightenment began to reveal, this was not necessarily the case--systems based on increasingly better understood scientific principles controlled the world and all those living within it.
In Kevin Kelly's Wired article, "We Are the Web," Kelly asserts that our collective involvement in the Web is feeding its intelligence, when we consider it as a single machine and the nodes within it as the interconnected neurons analogous to the human mind. By naming the things we place on the web, by contextualizing these thing with links, by asserting their importance by our degree of chattering about one thing over another, we are teaching the Internet in a way not dissimilar from the way humans learn.
- Mike's blog
- Comments
- Read more



- 4349 reads
Bootcamp Final: Fatto! Fatto!
For my final project in Parsons D&T bootcamp, I created a site called fattofatto.org that was designed to promote the sport of bocce in New York City. I have a real love for the game, so this was a fun project, especially making mini-documentaries by interviewing other players and building a game based bocce's basic skills. Fatto!
- Comments



- 5172 reads
tags
Copyright Mike Edwards 2006-2009. All content available under the Creative Commons Attribution ShareAlike license, unless otherwise noted.

