education
Quick Test of Jetpack's Select and Slidebar for Reflecting Pool
Just finished the first seminar for the Jetpack for Learning competition. I was inspired to try out a quick-and-dirty take on our "notebook" idea from the original concept. If you have Jetpack installed, drop this in the Develop editor window and try it out.
jetpack.future.import('selection');
jetpack.future.import('slideBar');
jetpack.selection.onSelection(function(){
var html = jetpack.selection.html;
jetpack.slideBar.append({
html:html,
width:300
});
});
- Mike's blog
- Comments
- Read more



- 17329 reads
Jetpack for Learning: Reflecting Pool
The internet is a potentially powerful tool for enhancing learning environments. However, the unstructured nature of it can present a challenge to both students and teachers. For example, students may lack the ability to pursue a learning goal strategically and therefore find themselves overwhelmed by the amount of information at their fingertips and wandering aimlessly. Teachers, on the other hand, may be at a loss of how to assess students' learning in such a setting and unable to understand the connections that students' are making.
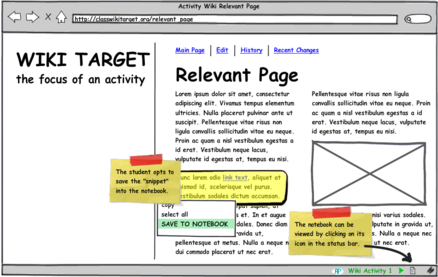
 Reflecting Pool Mockup Screenshot
Reflecting Pool Mockup Screenshot
Reflecting Pool (see attached interactive PDF) aims to improve internet-based activities for students by increasing metacognitive awareness (i.e., planning, monitoring, and control of thinking) and for teachers by giving them greater access to the thought processes of their students. Furthermore, it offers a unique opportunity for all to understand and explore the collective knowledge of the class.
- Mike's blog
- Comments
- Read more



- 20066 reads
Making Fractions Fun, SMALLab Style
Finally coming up for air and getting a little time to blog about some interesting stuff I've been a part of. Just to get started, I wanted to show off a video my colleague Claudio Midolo shot of our fraction game in SMALLab, which we've provisionally dubbed "FracAttack".
- Mike's blog
- Comments
- Read more



- 8351 reads
At GLS 09
Pretty excited to be in Madison--it's a really beautiful town. I'm at GLS 09 for the week to check out the latest and greatest in my little field. I'll be presenting with Dave Birchfield and Katie tonight for the SMALLab poster session, and I'm running a game with Colleen, Eric Zimmerman, and John Sharp using twitter called BACKCHATTER which should be a lot of fun to play.
If you're around, I'm the tall scruffy one in the lime green shirt!
- Mike's blog
- Comments



- 6544 reads
Twitter Graph Analysis Results for #mw2009
Just a quick post about another conference's Twitter backchannel I analyzed recently. Take a look at my posts on #swineflu and #09ntc to get a full picture of what I'm up to here. Basically, I'm looking at the network formed by replies and retweets in Twitter inside of a particular hashtag. Here, I'll go over the results of Museums and the Web 2009, a.k.a. #mw2009.
- Mike's blog
- Comments
- Read more



- 7121 reads
Wakatta! Lightpen prototyping
Here we see MFADT student Simeon Poulin playing with the whiteboard we cooked up for the first Wakatta test charrette.
- Mike's blog
- Comments
- Read more



- 5976 reads
Wavelength "Bucket" Game Prototype
Katie and Kyle haul a violet, orange, and blue color from one side of the space to the other. They have to very carefully match the wavelength of the color by keeping their glowballs the right distance apart as the move across the playing field.
This prototype will be expanded into a more complete game, put the core mechanic seems sound and should drive the learning. Even as the creators of the game, we learned a lot about the properties of light. This is, like the color matching game and the mirror playground part of Gaming SMALLab's Light and Optics curriculum.
- Mike's blog
- Comments
- Read more



- 5359 reads
New Version of Color Mixing Game
This is the latest version of our color mixing game. Here, Kyle and Michie are raising and lowering the red, green, and blue balls to match the color coming out from the center of the floor. The colors get faster as the game progresses--and mistakes shrink the amount of time you have to match!
Very fun and very physical--this will easily wear you out after a few rounds. This is part of the Light and Optics curriculum we are putting together for Katie Salen and David Birchfield's Gaming SMALLab project.
- Mike's blog
- Comments
- Read more



- 5996 reads
tags
Copyright Mike Edwards 2006-2009. All content available under the Creative Commons Attribution ShareAlike license, unless otherwise noted.


