Blogs
SMALLab in New York Times Magazine
 The Education Issue: SMALLab (or a simulation of it) on the front page of the New York Times educational-technology issue.If you picked up a copy of an actual newspaper this weekend (I had to make a special trip for it), you may have seen the cover of the New York Times Magazine with an odd pie chart on it. This is SMALLab, one of the research projects that I've been working with for a long time alongside other Parsons faculty and students.
The Education Issue: SMALLab (or a simulation of it) on the front page of the New York Times educational-technology issue.If you picked up a copy of an actual newspaper this weekend (I had to make a special trip for it), you may have seen the cover of the New York Times Magazine with an odd pie chart on it. This is SMALLab, one of the research projects that I've been working with for a long time alongside other Parsons faculty and students.
The whole issue is fantastic and the reference to SMALLab is in the middle of an article about games in education, much of which focuses on Katie Salen's Quest2Learn school. Definitely worth reading.
I thought I'd add a small contribution by breaking down what's on the cover here for posterity. In the top right, Kees is holding one of the mocap controllers that the students made in the classroom at the beginning of last year. It's a big Styrofoam ball with four chopsticks poked into it. Each chopstick is topped with a retroreflective ball, which is what we use to track the position of the controller when we shine infrared light on it from each of the twelve cameras in our OptiTrack system.
We loved these controllers so much that, instead of being temporary tools for teaching about the system, we've kept them for over a year now and have even moved them into Quest's new location with us. If you look very closely, you can see the first name of Claudio Midolo, another of SMALLab's researchers who helped design the controller-building exercise (and helped put this one together--hence deserving his name on it.)
In the bottom right corner is an example of one of the custom controllers we've made to handle a variety of scenarios in SMALLab. This one is a paddle I designed and built for the Raft scenario. It's one of a series of controllers that Claudio and I made, which also included forms that looked like pumps and metal detectors.
 The Ball Controller: Look close and you'll see Claudio's name!The whole projection image is something Kyle Li put together. It's not actually a real scenario--he built a fully functioning one that is much more interesting to look at (as well as being playable and fun.) But the Times had this gigantic photography rig over the SMALLab mats on the day they shot, so the motion tracking wasn't going to do much of anything with that hulk in the way.
The Ball Controller: Look close and you'll see Claudio's name!The whole projection image is something Kyle Li put together. It's not actually a real scenario--he built a fully functioning one that is much more interesting to look at (as well as being playable and fun.) But the Times had this gigantic photography rig over the SMALLab mats on the day they shot, so the motion tracking wasn't going to do much of anything with that hulk in the way.
Anyway, that's just of bit of the back story behind the image you see there. We're continuing to develop things with all new controllers and additions to the technology, in many new and exciting subjects, so expect our next SMALLab cover model to be even cooler.
- Mike's blog
- Comments
- Read more



- 125328 reads
Backchatter is Open
 Round 19: Behold the penultimate round at GDC!That's right, Backchatter is now free software! After my colleagues and I at Local No. 12 wrapped up the game the Game Developers Conference this spring, we made the whole thing open source. You can find it on our SourceForge page. And check out our freshly completed documentation.
Round 19: Behold the penultimate round at GDC!That's right, Backchatter is now free software! After my colleagues and I at Local No. 12 wrapped up the game the Game Developers Conference this spring, we made the whole thing open source. You can find it on our SourceForge page. And check out our freshly completed documentation.
- Mike's blog
- Comments
- Read more



- 126232 reads
Backchatter at GDC 2010
The Local No. 12 crew had a blast running our game, Backchatter, at GDC 2010! As we mentioned in our blog post, the game code is now open-sourced! You can find it in our project on SourceForge.net.
- Mike's blog
- Comments
- Read more



- 28529 reads
SXSW Wrap Up
Great panel session at SXSW! I presented "Playing with 140 Characters" alongside my Local No. 12 colleagues Colleen Macklin, John Sharp, and Eric Zimmerman. We had a very positive reception on the session's twitterfall, which is always gratifying. A really nice end to a busy week up in the air.
- Mike's blog
- Comments



- 119293 reads
Updating from Android
So, the Android Market had a Drupal app for updating sites like this. Since I'm doing a lot of work these days on connecting sites to other entry points, I thought I'd give this a whirl.
- Mike's blog
- Comments



- 116245 reads
Quick Test of Jetpack's Select and Slidebar for Reflecting Pool
Just finished the first seminar for the Jetpack for Learning competition. I was inspired to try out a quick-and-dirty take on our "notebook" idea from the original concept. If you have Jetpack installed, drop this in the Develop editor window and try it out.
jetpack.future.import('selection');
jetpack.future.import('slideBar');
jetpack.selection.onSelection(function(){
var html = jetpack.selection.html;
jetpack.slideBar.append({
html:html,
width:300
});
});
- Mike's blog
- Comments
- Read more



- 17364 reads
Jetpack for Learning: Reflecting Pool
The internet is a potentially powerful tool for enhancing learning environments. However, the unstructured nature of it can present a challenge to both students and teachers. For example, students may lack the ability to pursue a learning goal strategically and therefore find themselves overwhelmed by the amount of information at their fingertips and wandering aimlessly. Teachers, on the other hand, may be at a loss of how to assess students' learning in such a setting and unable to understand the connections that students' are making.
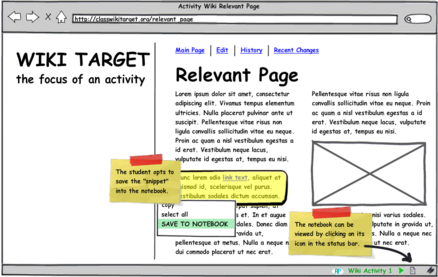
 Reflecting Pool Mockup Screenshot
Reflecting Pool Mockup Screenshot
Reflecting Pool (see attached interactive PDF) aims to improve internet-based activities for students by increasing metacognitive awareness (i.e., planning, monitoring, and control of thinking) and for teachers by giving them greater access to the thought processes of their students. Furthermore, it offers a unique opportunity for all to understand and explore the collective knowledge of the class.
- Mike's blog
- Comments
- Read more



- 20134 reads
Making Fractions Fun, SMALLab Style
Finally coming up for air and getting a little time to blog about some interesting stuff I've been a part of. Just to get started, I wanted to show off a video my colleague Claudio Midolo shot of our fraction game in SMALLab, which we've provisionally dubbed "FracAttack".
- Mike's blog
- Comments
- Read more



- 8388 reads
Raw Data From First 48 Hours of #iranelection
I've put together a .csv (comma-separated file) with the results I pulled off of Twitter for the first 48 hours of the Iranian election events. Be aware--it's about 20MB. Hopefully, many of you will find this useful in your own research. The columns are tweet id, date and time, text, profile image path, twitter username, twitter user id, and twitter user id of the immediate "reply to" (note that, in my graph analysis, I keep track of all @'s in the message, not just the first one as Twitter does. Only that first id is listed in the data file.)
- Mike's blog
- Comments
- Read more



- 12884 reads
Install WebKit on Ubuntu Jaunty
In the NYC Learning Network projects, we've been doing a lot recently with using a webapp on an iPhone (here's our first stab at a search engine using Eric Sanderson's brilliant Mannahatta data). There's all kinds of ways to do this (we're most excited by PhoneGap). For me, as a Ubuntu Linux user, this is pretty great--I can help develop large pieces of the application without dealing with Apple and its locked-down way of doing things. There's just one problem--I really need to see how it works with WebKit, the engine behind Safari and other browsers.
- Mike's blog
- Comments
- Read more



- 10494 reads
tags
Copyright Mike Edwards 2006-2009. All content available under the Creative Commons Attribution ShareAlike license, unless otherwise noted.
